¿No te ha pasado nunca que tenías tu planificación perfectamente ordenada pero.. tenías tantas tareas que olvidaste priorizar que tenías que entregar hoy ese documento tan importante? Muchas veces basta con poner un recordatorio en Microsoft To-Do pero cuando la lista de tareas empieza a ser interminable entonces es cuando vienen los problemas. Otro caso práctico donde podemos utilizar una tabla dinámica en Power Automate es cuando tenemos una serie de incidencias cuya fecha prometida al cliente está próxima a vencer. O incluso cuando tenemos un listado de clientes potenciales que llevamos un tiempo sin interactuar con ellos. ¿Suenan a casos comunes, verdad?
¿Cómo hacerlo?
Hoy vamos a utilizar Power Automate y las tablas HTML dinámicas que puedes generar a través de los datos. Lo primero que vamos a crear es un flujo recurrente. Para ello vamos a crear un flujo programado y para ello vamos a make.powerapps.com, seleccionamos nuestro entorno y vamos al área de flujos del panel de la izquierda y seleccionamos nuevo flujo programado:

En mi caso programaré un flujo que se ejecute todos los días a las 8 de la mañana:

En este ejemplo utilizaré de base de datos Dataverse para almacenar mis tareas. Por lo tanto haré una consulta a Dataverse para consultar las tareas que tengo pendientes para mañana:

Seguidamente lo que voy a hacer es generar una tabla HTML para incrustarla en el correo que posteriormente mandaré. No te preocupes, prometo no hacerte sufrir HTML en este paso porque utilizaremos una acción que ya existe dentro de Power Automate

Por último insertaremos esta tabla en un correo electrónico que mandaremos a un destinatario (en este caso yo mismo). Recuerda que a nadie le gusta hacer tareas así que sé amable.

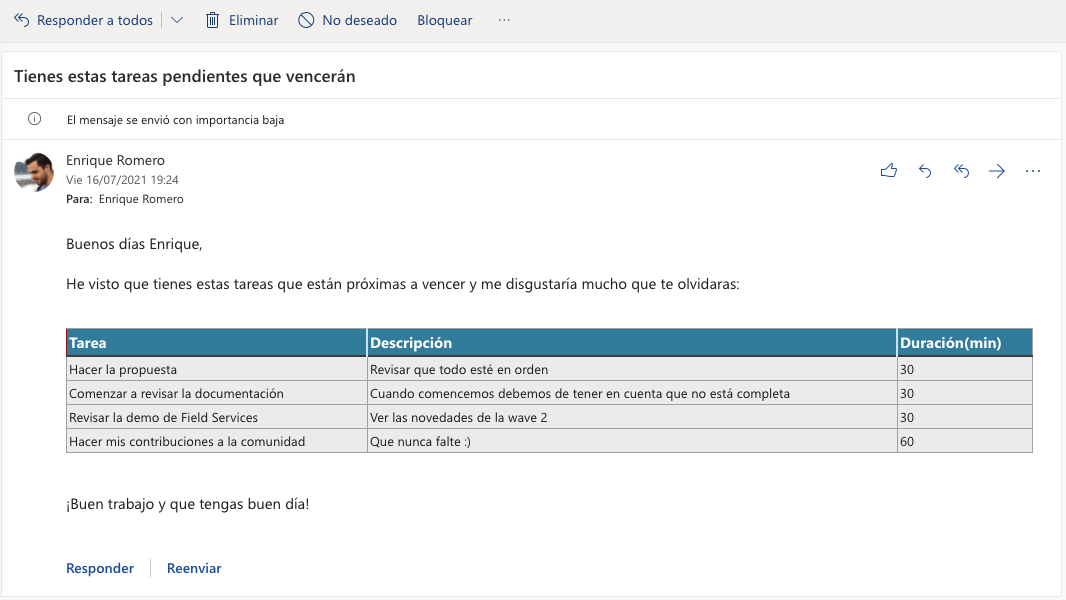
El correo finalmente tendrá este aspecto:

Esto no acaba aquí..¡Aún se puede mejorar!
Feo, ¿verdad? Vamos a ver cómo podemos añadir un poco de estilo a esa tabla. Esta vez si que nos toca añadir un poco de código pero no temáis, tenemos herramientas de sobra para ello. En la página divtable.com podemos generar el estilo para poder copiarlo y pegarlo prácticamente en nuestro Power Automate. Por si acaso no eres capaz te dejo aquí un ejemplo para que pruebes:
<style>
table {
border: 1px solid #A40D12;
background-color: #EEEEEE;
width: 100%;
text-align: left;
border-collapse: collapse;
}
table td, table th {
border: 1px solid #AAAAAA;
padding: 3px 2px;
}
table tbody td {
font-size: 13px;
}
table tr:nth-child(even) {
background: #D0E4F5;
}
table thead {
background: #3887A4;
background: -moz-linear-gradient(top, #6aa5bb 0%, #4c93ad 66%, #3887A4 100%);
background: -webkit-linear-gradient(top, #6aa5bb 0%, #4c93ad 66%, #3887A4 100%);
background: linear-gradient(to bottom, #6aa5bb 0%, #4c93ad 66%, #3887A4 100%);
border-bottom: 2px solid #444444;
}
table thead th {
font-size: 15px;
font-weight: bold;
color: #FFFFFF;
border-left: 2px solid #D0E4F5;
}
table thead th:first-child {
border-left: none;
}
table tfoot {
font-size: 14px;
font-weight: bold;
color: #FFFFFF;
background: #D0E4F5;
background: -moz-linear-gradient(top, #dcebf7 0%, #d4e6f6 66%, #D0E4F5 100%);
background: -webkit-linear-gradient(top, #dcebf7 0%, #d4e6f6 66%, #D0E4F5 100%);
background: linear-gradient(to bottom, #dcebf7 0%, #d4e6f6 66%, #D0E4F5 100%);
border-top: 2px solid #444444;
}
table tfoot td {
font-size: 14px;
}
table tfoot .links {
text-align: right;
}
table tfoot .links a{
display: inline-block;
background: #1C6EA4;
color: #FFFFFF;
padding: 2px 8px;
border-radius: 5px;
}
</style>La página divtable.com nos proporciona el css tal cual, recuerda que debes añadir las etiquetas <style></style> a ese css. Una vez hecho a nuestro gusto, nuestro propio estilo llega el momento de añadirlo a Power Automate. Para ello utilizaremos la acción “Compose”

Añadimos como entrada nuestro css y lo insertamos en nuestro email:


Finalmente el resultado es muchísimo mejor, ¿no? Ya sea para nosotros o para un cliente siempre hay que dejar todo impoluto:

Si te ha resultado interesante este post te invito a ver 4 cosas de Power Automate que quizás no sabías y cambiarán tu forma de utilizarlo
Desde muy joven he sido un apasionado por la tecnología pero no fue hasta hace algo más de 8 años que me presentaron a Dynamics 365 (para entonces Dynamics CRM) y ahora, junto con toda la power platform, nos hemos hecho muy amigos. Me encanta desarrollar hasta llegar a la forma más óptima y sencilla de realizar las cosas porque (como se dice) en la sencillez reside la elegancia siempre y cuando respete el estándar del producto.


Muy buenos días.
¿Hay alguna manera de añadir un círculo de color en alguna de las columnas en función, por ejemplo del valor de la duración?
Saludos
Hola Sergio,
Pues ahí ya si que tienes que hacerlo por html puro y duro. Yo, personalmente, me plantearía insertar dos veces la columna de duración y desarrollar un script que adjuntes a ese html para sustituir el campo duración por un icono correspondiente.
También ten en cuenta que si lo envías por correo, puede ser que Outlook lo detecte como spam porque cuando metemos mucho script automáticamente algunos servidores lo detectan así.
Suerte y ánimo!
Buenas tarde, Enrique.
No sé si puedes ayudarme con una duda, como podría hacer si la duración es >60 que esa fila se pinte en distinto color. Me vendría bien para mis tablas.
Saludos
Julio
Buenos días Julio,
Al final en el paso de “Create HTML Table” lo que hace Power Automate es devolvernos un HTML y este lo podemos hacer a nuestro gusto porque es totalmente flexible. Debes modificar el estilo de este html. Es un poco complejo desde el punto de vista del no-programador pero html es bastante intuitivo y nos permite hacerlo. Aquí te dejo un par de notas que quizá puedan ayudarte:
Vete al apartado “Background Color for Table Cell” de esta página.